WooCommerceのチェックアウトページをよりよくし、ここまで来たお客様を確実にお支払いに導きましょう。
参考
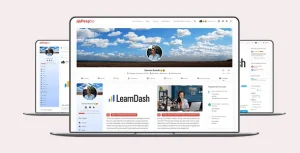
https://7buddy.com/marketkingtest/product/sample001/
ここで、「お買い物かごに追加」
というボタンを押してみてください。
その後に表示されるページがこのプラグインのチェックアウトページです。
何も手を加えていませんがカスタマイズは可能です。
WooCommerceも、その他多くのネットショップも、
「カートにいれる」
「買い物を続けるかカートに移動する」
「チェックアウトページで決済」
という流れですが
「カートに入れる&チェックアウト」
とひとつのページに集約してもいい
そっちの方がクリックアクションが少なく、購入の最短距離です。
同時に複数の買い物をしないような商品やサービスなどもあります。
さらにチェックアウトページにはその他ページへのメニューや情報などないほうがいい
そんな時にとてもシンプルでスッキリなチェックアウト体験をもたらしてくれます。
「カートにいれる」
「買い物を続けるかカートに移動する」
「チェックアウトページで決済」
こういう手順にすることも可能です。
テーマはいいんだけどチェックアウトページのデザインやレイアウトが崩れる
標準では見やすい、使いやすいチェックアウトページとはいえない
標準のチェックアウトページとこちらのページで売り上げの比較がしてみたい
そんな時にとても有効な機能だとおもい紹介しました。
そこまで大事な機能ではないとおもうが、間違いなくこちらのチェックアウトページの方が長い目でみたときに売り上げは伸びるだろう。
そして似たようなプラグインを2つも紹介したのは、導入が超簡単だからです。
プラグインを有効化したらもう使えるレベルだからです。
なので、自分がWooCommerce作成をするならおまけでつけちゃってもいいほどです。他と差別化できます。
WooCommerceのチェックアウトページにまでこだわる人はあまりいないとおもいますが、結構大事なことかもしれません。ここが最後の勝負ページなのだから。
クレジットカードの入力フォームのレイアウトが崩れている
なんてこともよくあるので、入念に確認してみてください。
354件の文字列 (6件の未翻訳)